Webflow Decoded: Do you really know what Webflow can do?
Discover how Webflow's design control and code flexibility empower stunning websites aligned with user intent, UX, SEO driven marketing design.
.jpeg)
Webflow is a game-changer in the website-building arena.
It's not just another site builder; it's a powerful, visual platform that empowers you to craft cutting-edge websites while wielding complete control over design, content strategy, and code.
In this article, we'll delve into the world of Webflow, exploring its unique features and capabilities.
Whether you're a seasoned web developer or a newcomer to the field, Webflow has something extraordinary to offer, and we're here to uncover its secrets.
The Power of Visual Development with Webflow
Mastering Webflow can vary in difficulty depending on your professional background. Unlike some no-code tools, Webflow is a robust visual code editor. If you have a grasp of HTML, CSS, and JS fundamentals, you'll likely find learning Webflow's website-building capabilities relatively straightforward.
Let’s break down Webflow’s KEY elements.
HTML serves as the foundation for the entire internet, and Webflow websites adhere to this fundamental principle.
Within Webflow, there exists a user-friendly HTML drag-and-drop component section.
This feature empowers users to effortlessly incorporate essential HTML elements such as headings, paragraphs, divs, links, and more. You have the flexibility to apply ID tags, and naturally apply CSS styles to these elements.
Webflow simplifies the utilization of CSS classes and styling, providing a robust toolset for both global tags and specific elements.
Think of it as having a Photoshop-like interface for editing CSS on your website.
With Webflow, you gain the ability to perform a range of design actions that include resizing elements, adjusting colors, and even implementing CSS animations to various component states.
What truly sets Webflow apart is the level of precision and control it offers over your web design.
You have the power to manipulate every detail, ensuring your website's appearance aligns perfectly with your creative vision. In essence, Webflow empowers you with complete design control right at your fingertips.
Unleash Your Creativity with Webflow

The Webflow Designer serves as the central hub for crafting your website, functioning as the primary workspace for your web development endeavors.
Within this multifaceted tool, you can initiate and structure new web pages, meticulously fine-tune the stylistic elements of each section, and ultimately bring your website to life by publishing it, once you've completed your coding adjustments.
Webflow goes beyond mere design; it acts as a comprehensive web development environment.
It's like having a versatile toolkit that empowers you to architect, design, and implement your website from start to finish, making it an indispensable tool for web creators of all kinds.
Webflow stands out as the premier visual code editor in its class.
From conventional design tools is its unique combination of a graphical user interface (UI) reminiscent of software like Photoshop or After Effects, coupled with its underlying code-editing capabilities.
Webflow essentially bridges the gap between visual design and code, making it a versatile and powerful tool for web development.
Seamless Design Transition

The Figma to Webflow plugin represents a powerful bridge between design and development, enabling you to seamlessly translate your meticulously crafted Figma designs into fully functional websites within the Webflow ecosystem.
This integration streamlines the transition from the design phase to the actual website construction, saving time and ensuring design fidelity.
Here at Imbassy, our team of skilled developers harnesses the capabilities of Figma as a cornerstone of our web development process.
We make marketing websites of the highest quality in design, performance, and functionality
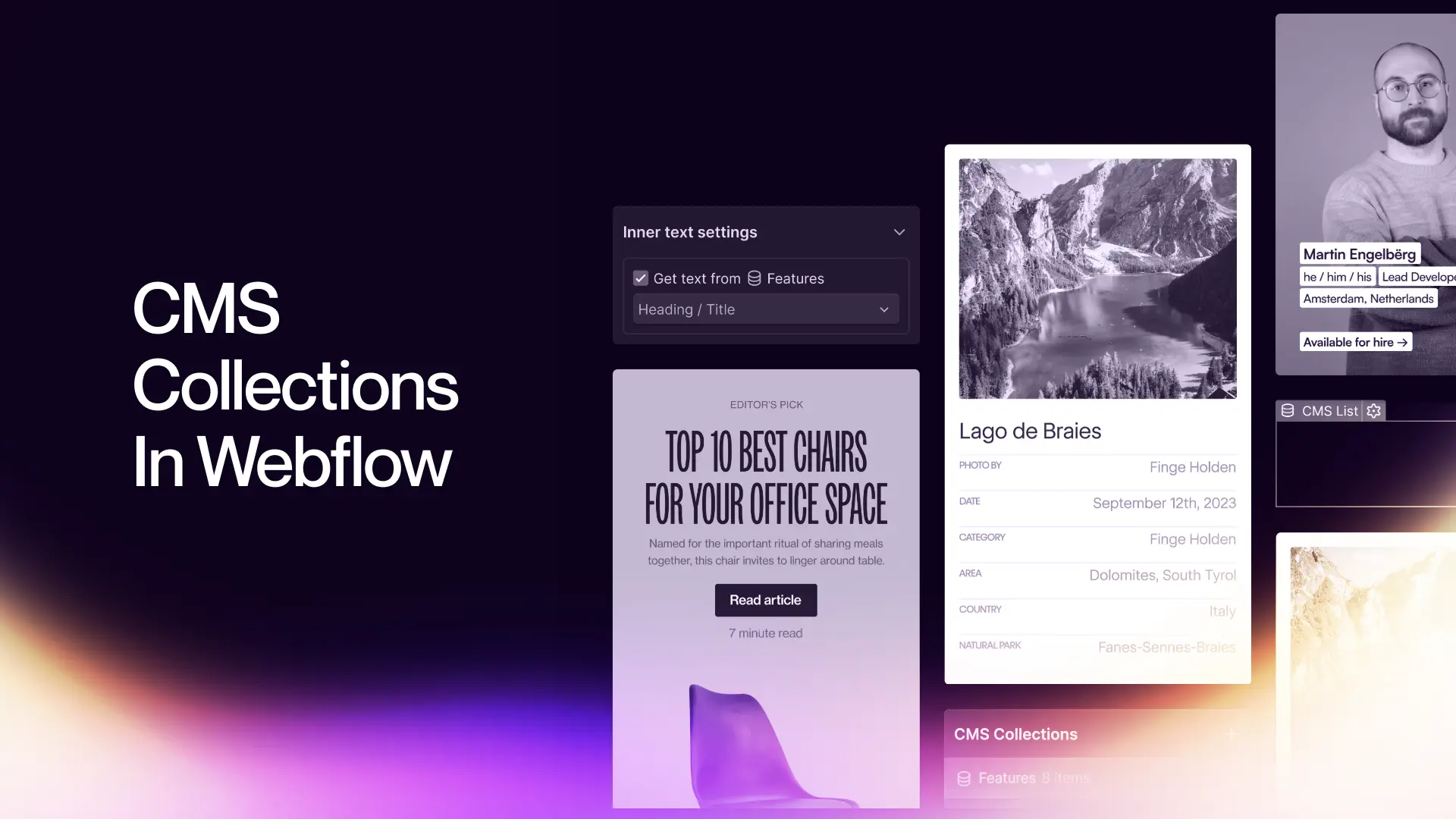
CMS Collections in Webflow

CMS Collections are the foundation for dynamic content management.
These collections essentially represent distinct content types that maintain a consistent design structure while accommodating diverse content.
Moreover, each item within a CMS Collection possesses a unique URL, enhancing the accessibility and navigability of your website.
The term "CMS Collection," is a versatile range of content possibilities, including articles, blog categories, the services you offer, your product catalog, shop categories, profiles of team members, job advertisements for open positions, and an array of other content types.
Each of these can be effectively managed through CMS Collections on your Webflow website.
A CMS Collection comprises two essential components that significantly augment the potency of Webflow websites:
- Data Fields: Think of these as akin to filling out a form, allowing you to create new pages effortlessly, with each entry populating the designated fields.
- Page Visual Design: This component inherits data from the associated form fields, ensuring that the content's presentation aligns seamlessly with the predefined design.
What truly sets Webflow apart from other website builders is its capacity to interconnect CMS Collections or reference one collection within another.
This seemingly simple capability becomes immensely powerful when you consider that you can create custom fields, granting you unparalleled flexibility and control over your content management.
This interconnectedness is what makes Webflow the foremost CMS tool in terms of versatility and potential.
Let’s move on to Webflow’s CMS Collection template which serves as a dynamic web page design blueprint.
Imagine you're designing a blog post page, defining elements such as the placement of the heading, the size of the images, and the typography used for the blog post.
This meticulously crafted layout is what constitutes your CMS Collection template.
Now, whenever you add a new blog post to the CMS Collection dedicated to blog posts, Webflow automatically generates a fresh page that adheres to the design and structure outlined in your template.
While each blog post possesses its unique URL and content, they all share the same design framework, ensuring visual consistency across your website.
This shows the dynamic power inherent in CMS Collection templates—a tool that streamlines content creation, maintains design uniformity, and enhances the efficiency of managing your website's dynamic elements.
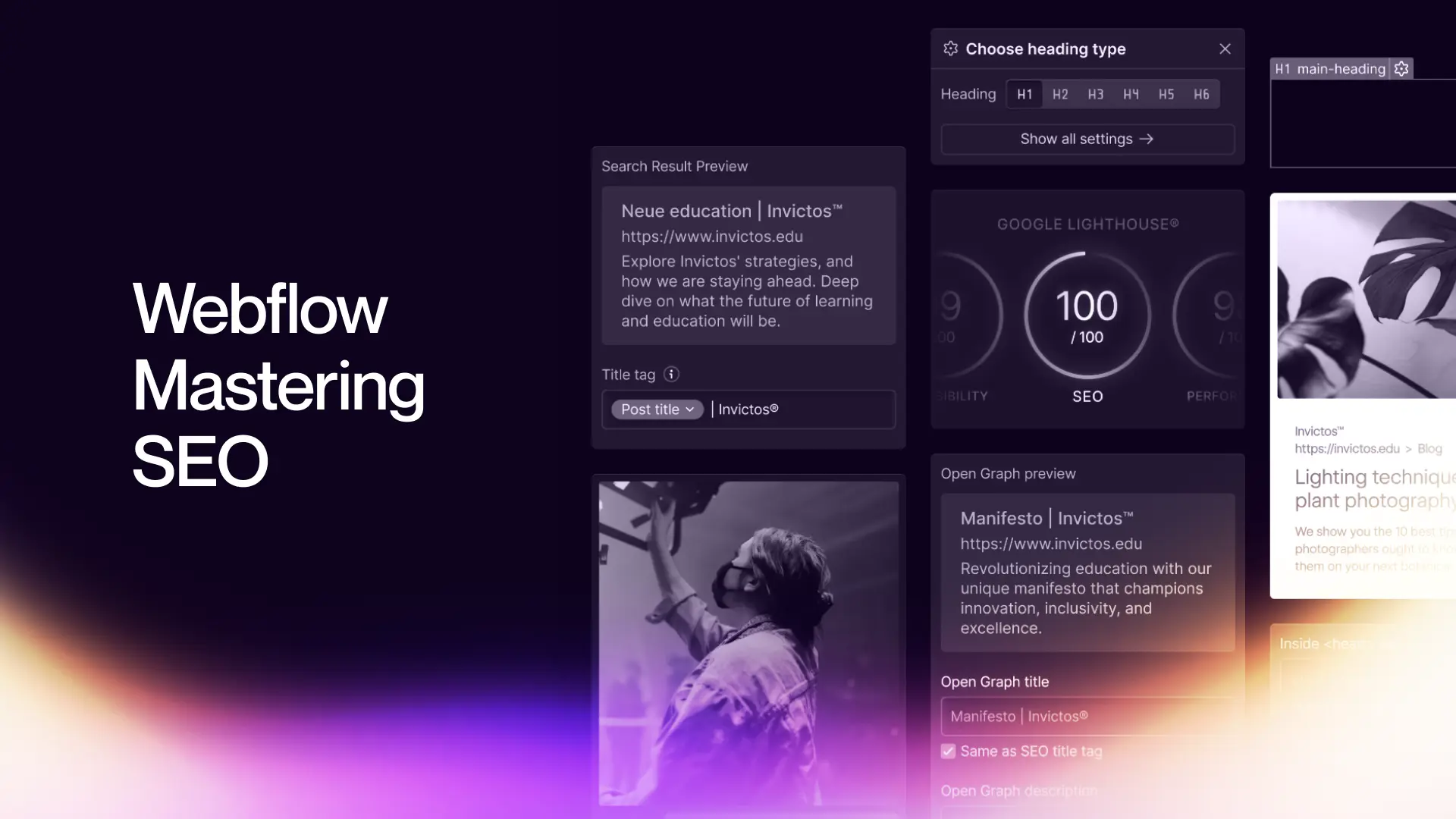
Webflow Mastering SEO

Webflow has truly elevated the realm of search engine optimization (SEO) to new heights. Thanks to its lean code and robust content control features, Webflow makes it exceptionally easy to align your website with user search intents.
When your Webflow website is structured properly, it's primed to rank swiftly on search engines.
Features like title tags, meta descriptions, automatic sitemap.xml generation, 301 redirects, and robots.txt configurations come standard, eliminating the need for additional plugins.
Webflow grants you complete code control, allowing you to take charge of structured data through schema markup, create functional internal linking systems, and design distinct content types tailored to various search intents.
This can all be executed at scale using Webflow's Content Management System.
Integrating essential tools like Google Analytics, Tags, or Search Console is a breeze with Webflow, requiring just a matter of seconds.
Webflow empowers you to move beyond traditional practices like associating blogs solely with SEO.
Instead, you can create diverse content types that target the specific keywords your target audience is actively searching for.
This versatility allows for a more targeted and effective SEO strategy.
When it comes to page speed and performance, Webflow shines.
Hosting your website on Webflow means taking advantage of their cutting-edge AWS-powered deployment solutions.
E-commerce Excellence with Webflow
Opting for Webflow as your e-commerce platform does have some limitations to consider.
However, these constraints are offset by the unparalleled level of control it grants over design and user experience (UX/UI).
Webflow's design and development capabilities far exceed those of other e-commerce website builders or plugins available in the market.
Webflow integrates with payment gateways like Stripe and PayPal, enabling you to sell your products to customers in most countries worldwide and accept a wide array of credit cards.
It's important to note that, while Webflow's payment options are robust, there may be unique cases and specific markets where other solutions might be more suitable due to their payment provider offerings.
Therefore, it's advisable to conduct thorough research and verification before launching your e-commerce store on the Webflow platform.
Webflow Pricing

Selecting the right Webflow pricing option can initially be a bit perplexing, as Webflow's pricing structure isn't renowned for its beginner-friendliness.
Standard Plans:
- For those not requiring a custom domain, Webflow offers a free starting point.
- If you're running a basic site, the cost is $18 per month.
- For websites incorporating CMS Collections (such as blogs or service pages), the pricing is $29 per month.
- If your website necessitates additional CMS Fields, supports up to 10,000 items (pages), or requires more team members to collaborate, the fee is $49 per month.
An enterprise-level Webflow tier is also available, and it's advisable to explore this option through an enterprise consultation.
While the pricing may appear steep, especially if you're accustomed to WordPress, remember two critical factors: hosting and many features that would typically require paid plugins elsewhere are included, and Webflow's costs align with those of Shopify.
E-commerce Plans:
- E-commerce functionality in Webflow carries different price points. A basic online store on Webflow costs $29 per month.
- The next tier, priced at $74 per month, is suitable for more serious e-commerce ventures and accommodates 5,000 product variants/categories, along with 10,000 other CMS Collection items.
- The highest e-commerce tier, at $212 per month, permits 15,000 product variants/categories. This pricing structure positions Webflow as a more budget-friendly option compared to Shopify for e-commerce endeavors.
Workplace Plans:
- Webflow offers both in-house team and freelancer/agency plans for workspaces, where you manage multiple websites.
- Costs for these workspaces range from $28 to $60 per seat each month, depending on the specific features required.
Ultimately, Webflow's pricing structure provides flexibility to cater to various needs and scales of operation.
If you would like to see how Webflow stands up to its competitors click the following links below:
Final Thoughts
Webflow stands out as a standout choice among website creation platforms, thanks to its distinctive combination of design control and code flexibility.
This unique blend empowers website creators with a range of advantages that contribute to the platform's popularity.
Author
Continue Reading

Webflow - Breaking Code & Breaking Barriers
Discover Webflow revolutionizes web design,limitless creativity, Explore Webflow's capabilities, advantages, and its role in the No-Code movement.

Webflow And AI Supercharge Your Workflows
Discover how Webflow is harnessing the power of AI, particularly ChatGPT, it’s going to revolutionize web design and web development.
