Webflow And AI Supercharge Your Workflows
Discover how Webflow is harnessing the power of AI, particularly ChatGPT, it’s going to revolutionize web design and web development.

Yes, it’s true, Webflow is about to become a powerhouse of a tool with the help of AI.
And, we believe that you should know everything about this development.
In this article, we will explore how Webflow is bringing the power of AI to web design and how you can leverage this technology to enhance your web design projects.
If you're a web designer or developer, or if you're simply interested in the latest trends in web design, read on to discover how AI is transforming the world of web design, and how you can use it to your advantage.
How It All Started

Since its early days, artificial intelligence (AI) has gone a long way, and the influence it has had on our lives has been nothing short of astonishing.
AI has shown to be a powerful tool in a variety of scenarios, including both entertaining and professional settings, such as the creation of stories and jokes and the generation of spectacular visuals, brainstorming, and so on.
On the other hand, the real strength of AI rests in its capacity to accomplish the impossible.
As a result of recent improvements in natural language processing, artificial intelligence is now able to educate difficult topics, offer sophisticated suggestions for creative writing, and even review and write code.
Simply taking these examples into consideration does not even begin to touch the surface of what AI is capable of, which leaves us in awe of its skills.
The impact that artificial intelligence has already had on our lives is only going to continue to grow, and the ways in which it might be put to use are only beginning to be imagined.
Web Design and AI

Imagine being able to effortlessly centre a heading in a section of your website with just a simple question.
That's just one of the many possibilities that ChatGPT can bring to your website.
Yes, with ChatGPT, you can ask for the semantic HTML and CSS code needed to make specific changes to your website while also understanding what the code is doing.
But ChatGPT doesn't stop there.
You can also ask for more complex requests, such as building a search engine user interface or 3D JavaScript-powered interactions.
What previously required a deep understanding of web development fundamentals, specific libraries, or complex tooling is now available to anyone who can describe what they want in words.
However, once you receive this generated code output, what do you do with it?
This is where the real power of AI-assisted technologies comes in.
AI can help designers and visual developers unlock superpowers, allowing them to build out a complete working website by scaling that generated output.
The possibilities are endless, and AI is quickly becoming an essential tool for anyone looking to create truly powerful websites.
Whether people like it or not, it is becoming an essential tool for almost everything tech-related (web design included).
Webflow and AI: The Newest Development!

Webflow has claimed that it is strongly devoted to investigating the immense potential of AI-assisted generation and visual development.
Webflow is placing a significant amount of resources into the bond of artificial intelligence and human creativity since the Company is of the opinion that this union has the potential to yield spectacular outcomes.
It is essential to keep in mind that the success of AI-generated content is not just dependent on the technology itself, but also on the development environment it is included in as well as the imaginative mind that is behind it.
The playing field will become more even as more software begins to include artificial intelligence.
Nevertheless, the tools that enable customization, modification, and expansion of what AI generates will ultimately be the ones that have the greatest influence.
The solution to this problem is Webflow.
Users of Webflow will soon be able to take full advantage of AI's benefits in their projects thanks to the efforts of the team behind Webflow, which is actively working on the development of new features and advancements.
AI and Visual Development

Webflow is an incredibly powerful visual development platform that offers a vast range of capabilities.
However, mastering all of these features can require significant time and effort.
While there are many online resources available, such as Webflow University, help articles, YouTube videos, and community resources, accessing them can be inconvenient and disrupt your workflow.
But what if you could access all of this knowledge without ever leaving the Designer?
Webflow is currently developing new AI capabilities within the Designer that will provide personalised assistance whenever you need it.
With these new features, you'll be able to ask for help and get advice and support tailored to your specific needs, all without ever leaving the Designer.
This means you'll be able to harness the power of Webflow University and other educational content more efficiently and effectively than ever before.
Create and Iterate Fast!

Looking to bring your Webflow ideas to life faster?
What if you could utilize the immense power of AI without interrupting your design and development flow?
That’s exactly what the developers at Webflow are working on.
The new AI capabilities will allow users to quickly generate, alter, and summarize both static and CMS content with simple prompts.
Additionally, they are implementing auto-generation of optimized SEO settings and image alt tags to improve accessibility.
And it doesn’t stop there.
Users will be able to create new images in the Assets panel and generate code in the Custom Code editor based on a prompt.
Webflow is also working on AI-powered styling and content changes directly on the canvas, such as generating new elements, components, and sections.
With these AI-assisted tools, you can increase your speed and efficiency, shorten iteration cycles, and focus more on innovation and less on repetitive tasks.
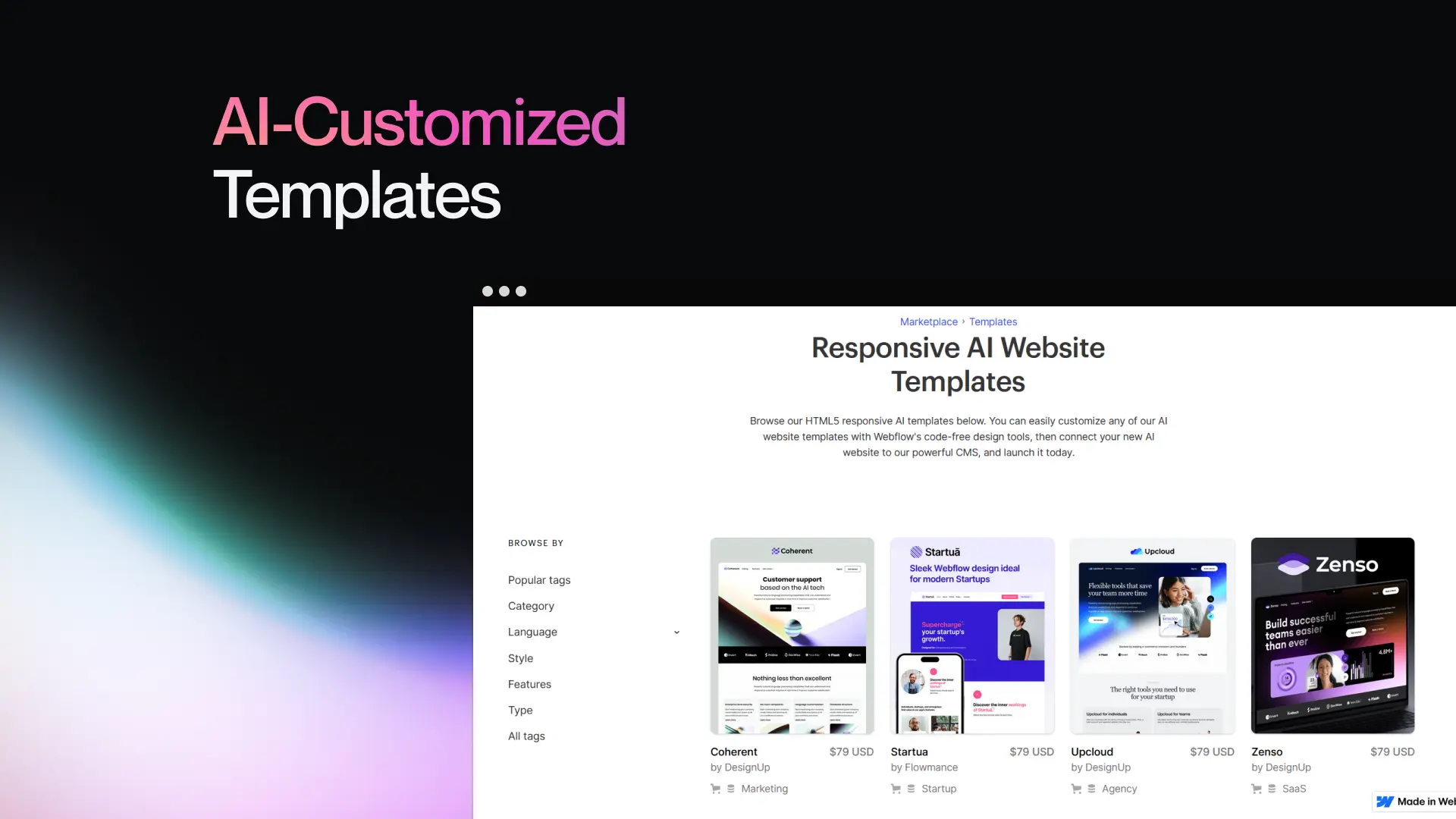
AI-Customized Templates

Starting a new website design can be overwhelming, especially when you're faced with a blank canvas.
What if you could easily create a starting point for your design and customize it to fit your business needs using the powerful tools in Webflow?
That's where the customizable templates come in.
With a few prompts to describe your vision for the text and images, the template will instantly transform to fit your requirements.
This will get your website design off to a great start, allowing you to focus on optimizing your site to meet your business goals instead of starting from scratch.
Final Thoughts
Webflow's mission from the beginning has been to democratize the development process by making it available to anyone, regardless of their level of coding expertise.
Integrating AI is a crucial step towards speeding this aim, and it provides a paradigm shift in the history of software development that opens up additional potential for visual developers and designers.
In the same way, as Webflow made it possible to access the power of code through a visual interface, AI-assisted visual development is expected to have a similarly transformative effect.
The prospects for the future are favorable, and the Webflow team is unmistakably committed to making this integration a reality.
Author
Continue Reading

Webflow - Breaking Code & Breaking Barriers
Discover Webflow revolutionizes web design,limitless creativity, Explore Webflow's capabilities, advantages, and its role in the No-Code movement.
.jpeg)
Webflow Decoded: Do you really know what Webflow can do?
Discover how Webflow's design control and code flexibility empower stunning websites aligned with user intent, UX, SEO driven marketing design.
