Webflow - Breaking Code & Breaking Barriers
Discover Webflow revolutionizes web design,limitless creativity, Explore Webflow's capabilities, advantages, and its role in the No-Code movement.

Countless design tools have been developed to assist the web designer and web developer in collaboration.
With so many platforms (Webflow vs WordPress) available the process should seem like smooth sailing, but the reality is that it is not.
But with a new generation of No Code visual web design tools available and is attainable.
Webflow has found its way over time at the top of the code barrier and made the reality of a codeless design future.
Designers now have the liberty to visually create and arrange all of their elements within the Webflow artboard and “publish” with stressless ease.
Before No Code, designers had to rely on front-end developers and software development teams to implement everything.
Something that would seem so benign and simple like changing text on a website to a smaller font could take days.
Even something like a simple landing page would set designers back if changes had to be made.

No-Code made a splash on the web design scene and is now a hot commodity.
Yet many web builder platforms are lacking when it comes to offering boundless creative control.
They are mostly template-driven, inflexible platforms aimed at small and medium businesses.
Almost all professional designers have been yearning for the ability to design and build responsive websites without touching code, with total creative control.
Webflow is the number one choice for web designers and builders for a very good reason
Webflow revolutionized how web designers and developers relied on code and gave way to creative freedom.
Webflow broke down the coding barriers and opened a world of visual creation and less resection to empower the No Code movement.
This article is the best of Webflow and an excellent read for newbie web designers, web developers, and anyone looking for a no-code website for their business.
Webflow Capabilities & Advantages
This list is the Webflow best of the best and what truly separates Webflow from its competitors.
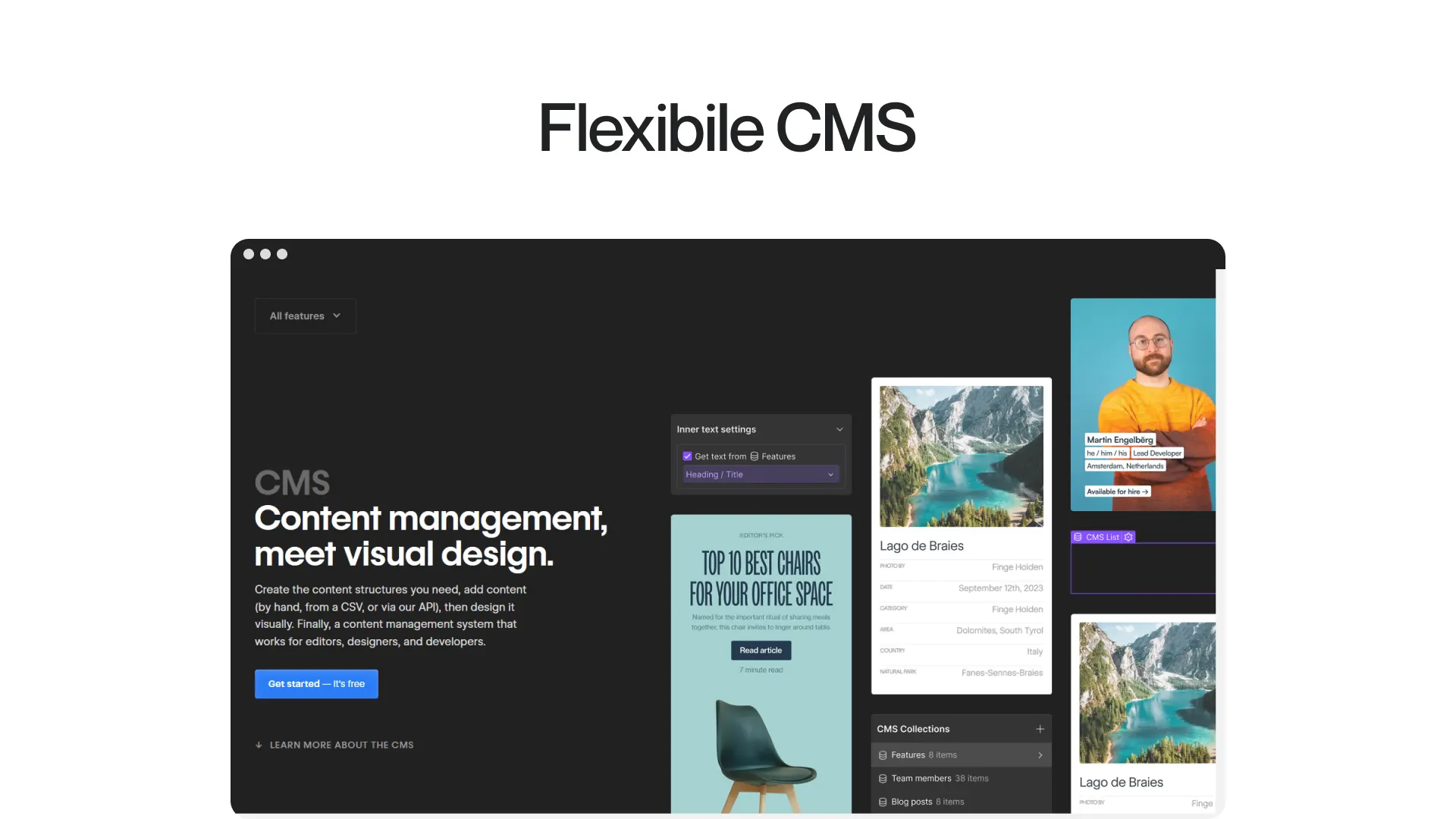
Flexible CMS

Webflow leads the way in efficient content management.
There is a flexible CMS or content management system in Webflow that allows you to manage services, portfolios, and blogs all in one place.
This is especially convenient for people with limited website-building knowledge.
For example, you run an organic berry farm and you offer seasonal strawberries, blueberries, and raspberries.
Your business’s site has a berry overview page, with each type of seasonal berry having its very own page to provide your clientele with more information.
With the setup of the individual pages and the overview page, adding another one to two berries to your site will only take a matter of minutes.
All you have to do is add the appropriate images and text, and you are all done.
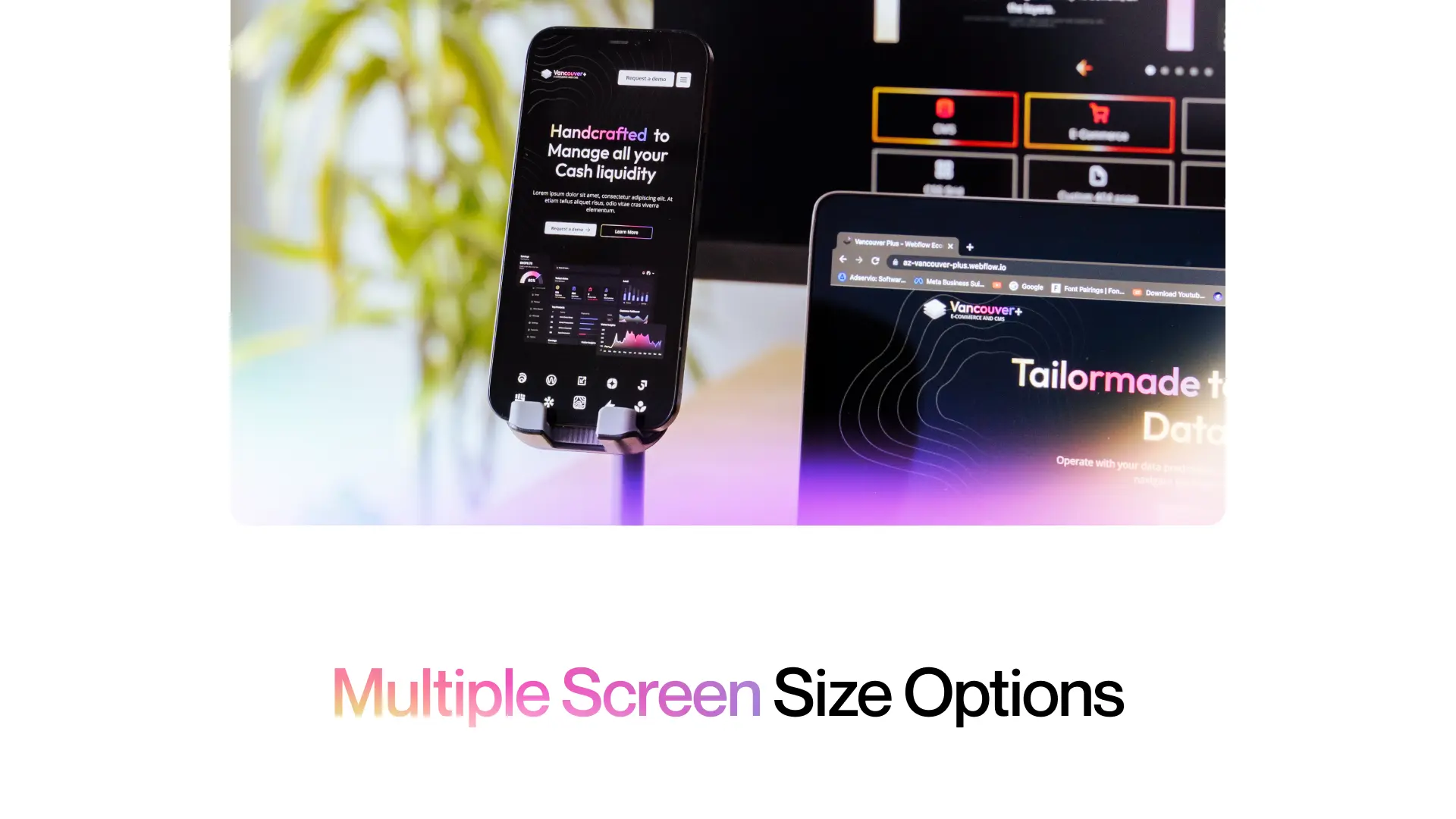
Multiple Screen Size Options

In today's digital world people use their smartphones for everything. Smartphones account for almost 60% of online traffic.
With Webflow, you can create beautiful mobile sites that display differently on monitors and tablets.
Additionally, you can incorporate elements from multiple views with this feature.
This means that no matter how your customers learn or find out about your business, you are giving them a great UX or user experience.
Infinite Scalability

Webflow's total design control is one of the key advantages over other website-building platforms.
This means whenever you create a website, you start with a blank canvas.
You do not need to rely on specific themes and templates, with Webflow everything is customizable.
This allows your business’s website to be just as unique as your products or services
Webflow enables you to create a 100% tailored solution that your business needs to showcase your goods the way you want to.
Furthermore, you have complete control over the design and flow of information, providing you with autonomy on how your business's message is conveyed to your audience.
This allows you to develop an irresistible and effective call to action.
Your products or services and their journey are your base of success and with Webflow you have the power to scale your website easily.
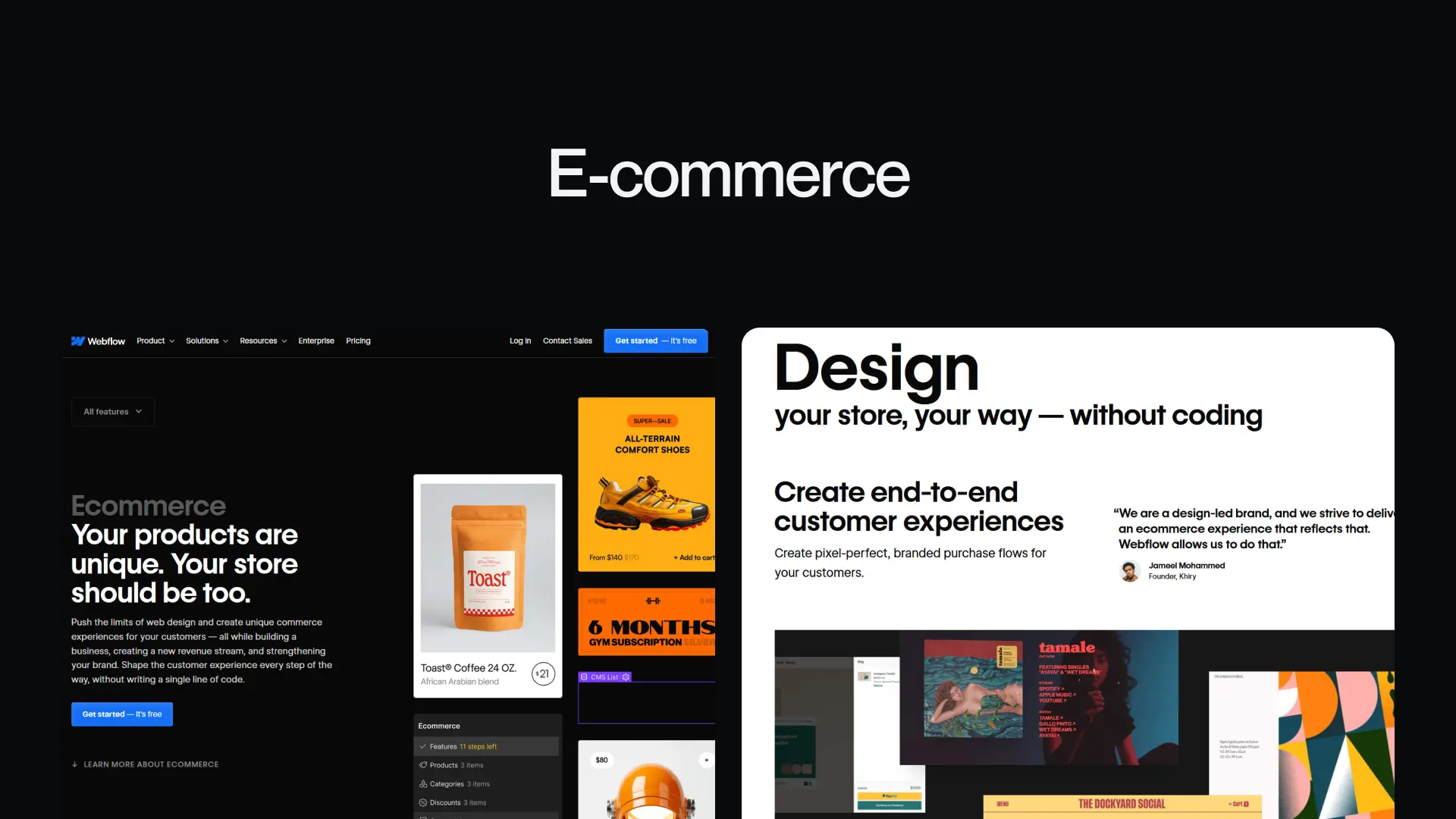
eCommerce

Webflow eCommerce is an incredibly flexible tool that provides creative and customized eCommerce solutions.
From design and shipping logistics and everything in between, Webflow eCommerce is the top choice for websites that require total custom solutions.
There has been great debate as to which platform is better…Webflow vs Shopify?
Unlike Shopify which gives you a full backend, Webflow’s eCommerce backend is fairly bare and requires you to integrate third-party tools like ShippingEasy, Shipstation, Shippo, etc.
Online businesses can be designed and scaled quickly with Webflow eCommerce.
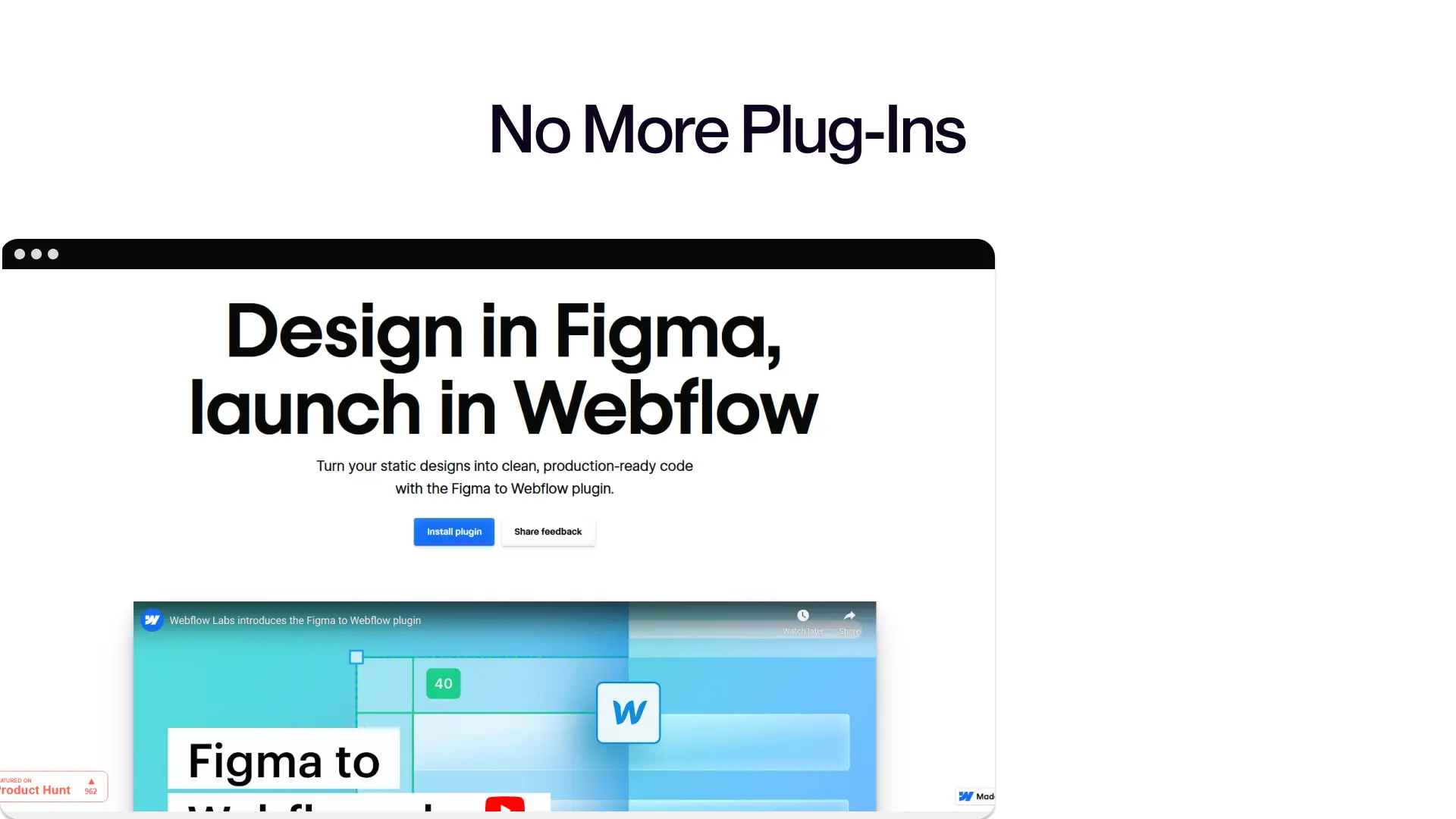
No More Plug-Ins

For Most website-building platforms the biggest requirement is that you “need or should” have plugins for better functionality.
Webflow is a comprehensive and all-inclusive platform, which means you do not have to lose sleep over plugins that require constant updates.
Outdated plugins will cause functionality complications and issues within a website.
Another issue with having several plugins will reduce your site's speed which affects the user experience.
No plugins mean that your website will run smoothly.
To learn about the Figma to Webflow plugin click here.
Ease of Use

The Webflow Editor is uncomplicated and highly intuitive. Changing the text, adjusting the images, and even adding CSS items are all possible once the website is set up.
Changing your website on your end does not affect the backend in any way without mucking up the design.
With Webflow Editor, you can add blogs, submission forms, projects, and employees. With these features, you will have enough control over your website without destroying it.
In Conclusion
Webflow provides genuine solutions that are suitable for professional and business web design needs.
As great as the platform is it is always evolving, which means that there are exciting developments consistently on the way.
The No-Code movement advocates believe that technology should empower and facilitate creation rather than act as a barrier.
Using Webflow, designers can design and build unique and iconic products in a fraction of the time, keeping up with the pace of business and essentially opening up a whole world of possibilities to those who can't code.
If you haven’t considered Webflow it may be the right time to jump on the No Code movement.
*Imbassy is the world’s #1 Webflow Republic and we can provide you and your business with sleek, peak-performance websites that separate you from your competitors.
Author
Continue Reading
.jpeg)
Webflow Decoded: Do you really know what Webflow can do?
Discover how Webflow's design control and code flexibility empower stunning websites aligned with user intent, UX, SEO driven marketing design.

Webflow And AI Supercharge Your Workflows
Discover how Webflow is harnessing the power of AI, particularly ChatGPT, it’s going to revolutionize web design and web development.
