Navigating the realm of web development tools can sometimes feel like stepping into a vast and intricate maze.
As a newcomer to the Webflow family, you might find yourself encountering terms and tools that seem perplexingly similar yet hold distinct roles in crafting your online presence.
The two tools in question, namely Webflow Designer and Webflow Editor, are often the subjects of confusion for those just embarking on their digital journey.
In a landscape where creating captivating online experiences is a must, having the right set of tools at your disposal can make all the difference.
This is where Webflow steps in, offering a range of features that empower you to build websites that not only look visually stunning but also function seamlessly.
However, even within the innovative platform, the lines between tools can blur, leading to the conundrum many newcomers face: the mix-up between Webflow Designer and Webflow Editor.
It's crucial to recognize that both these tools are integral to the Webflow ecosystem, contributing their unique strengths to the process of website creation.
Despite their shared objective of facilitating the development of remarkable online experiences, they each play distinct roles in achieving this goal.
This distinction, while subtle, is of paramount importance. Understanding the disparity between Webflow Designer and Webflow Editor is not only a matter of familiarity but a strategic move that can significantly impact your website development journey.
So, before you embark on the path of crafting your online masterpiece through Webflow, let's delve into the nuances that set these tools apart.
By unraveling the mysteries that surround Webflow Designer and Webflow Editor, you'll not only gain clarity but also set the stage for a more informed and successful website development endeavor.
In this article, we will navigate through the characteristics that define each tool, exploring their functionalities, applications, and how they synergistically contribute to your overarching goal of creating an exceptional online presence.
Understanding the Basics of Web Designer

Deciphering the intricate landscape of web development tools can be a daunting endeavor for those new to the Webflow family.
Amid the myriad terminologies and functionalities, the demarcation between two key tools often blurs—Webflow Designer and Webflow Editor.
While both play pivotal roles in cultivating remarkable online experiences, their distinct functions hold the key to unlocking the full potential of your web development journey.
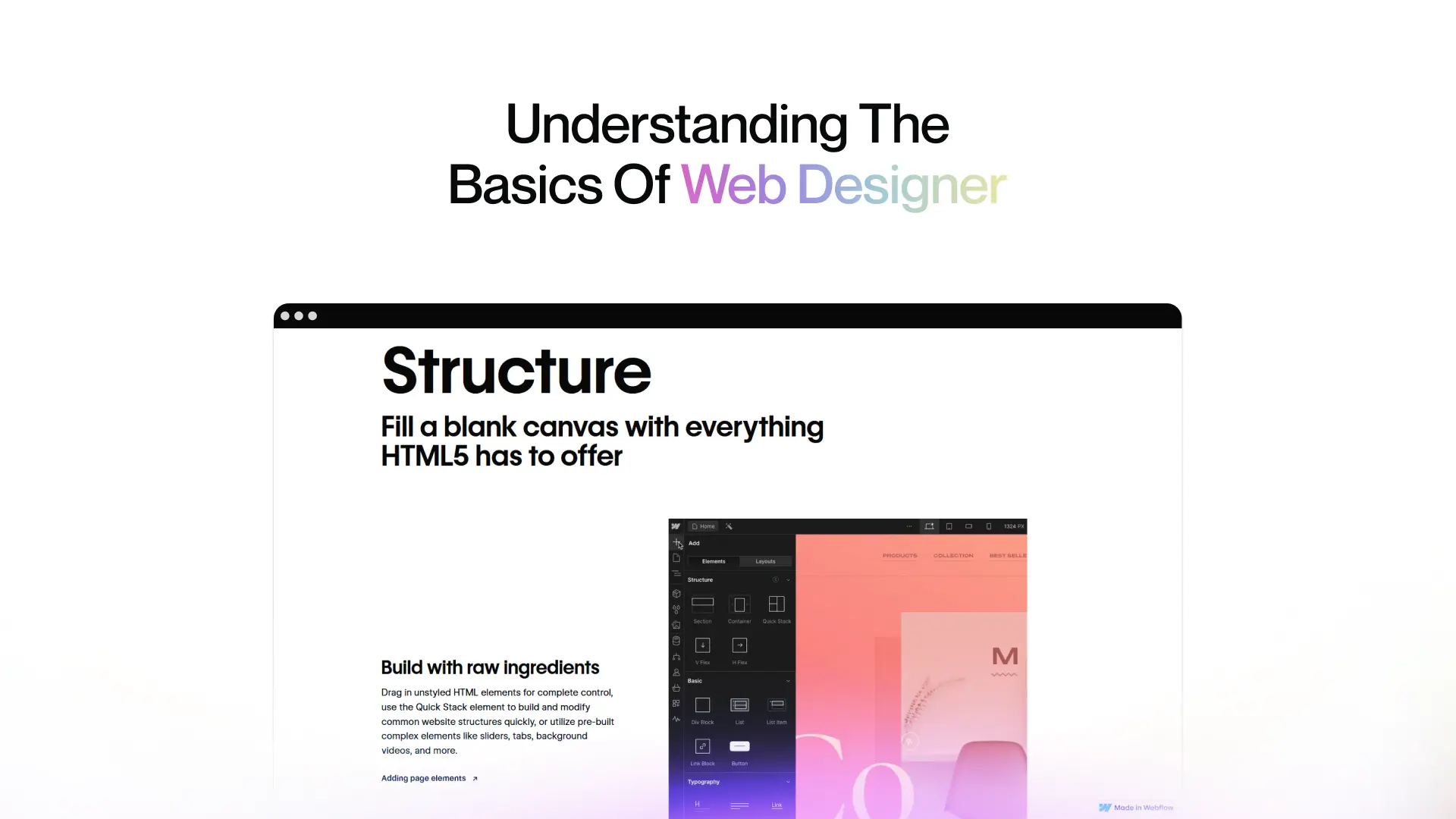
At the core of your journey lies the artistry of website design, and this is where the Webflow Designer takes center stage.
This tool serves as the creative canvas on which your vision takes shape, encompassing not only the aesthetic elements but also the structural foundation, interactive dynamics, animations, and the very content that will grace your pages.
In essence, the Designer is the realm where the digital masterpiece is conceived.
One of the distinguishing features of the Webflow Designer is its versatility.
It grants you the power to wield custom code, enabling the creation of expert-level websites and a spectrum of experiences, from optimized landing pages to interactive prototypes.
However, the brilliance lies in the fact that you need not be fluent in code to harness its potential.
Webflow Designer is an embodiment of visual manipulation, offering an intuitive drag-and-drop interface that allows you to seamlessly blend and arrange visual components, culminating in a harmonious site.
What sets the Webflow Designer apart is its inherent knack for translating your creative maneuvers into pristine, semantic code.
As you craft and shape your website through this interface, the Designer quietly generates the underlying code, a true testament to its harmonious fusion of design and technology.
In essence, by the time you finalize your website within the Designer, you've effectively authored its complete codebase.
This user-friendly approach distinguishes the Designer from the antiquated paradigms of traditional website builders, removing the barrier of coding knowledge.
Yet, while the Designer's interface is intuitive, reaching the zenith of professional web design necessitates a thorough grasp of its intricacies.
This entails delving into the world of Webflow's offerings and learning to extract the most value from its features.
However, like any tool, the Webflow Designer has its prerequisites.
It thrives within the realms of Chrome, Edge, Firefox, and Safari, although optimal performance mandates using one of the three most recent versions of these browsers.
While Webflow bears no responsibility for browser limitations, certain features might exhibit limited support in specific browsers.
For instance, CSS filters utilized in the Interactions feature might only receive partial support in Edge.
The landscape of interactions also embraces CSS transforms 3D and CSS transitions, while the Style panel's Layout section houses CSS flexbox and CSS grid, all of which could encounter varying levels of browser compatibility.
Such considerations are pivotal as they inevitably impact your web design endeavors.
Notably, Internet Explorer remains unsupported, although Webflow sites can be opened within it, albeit with potential complications.
It's imperative to note that the Designer exclusively caters to devices equipped with a mouse and keyboard, namely desktops and laptops.
The minimum screen width required to harness its capabilities is 1268px, a parameter that underscores the commitment to a seamless design experience.
As we embark on this journey to unravel the facets of Webflow Designer, it's essential to navigate its interface and discern its integral features.
The Designer's layout, albeit initially complex, unveils its treasures through structured compartments:
Left Toolbar & Panels
This toolbox encompasses an array of panels, including but not limited to Add, Components, Pages, Navigator, CMS, Users, Logic, Assets, Ecommerce, Settings, Audit, and Video tutorials.
Each panel serves a unique purpose, providing comprehensive control over your design and development process.
The Canvas
Commanding the lion's share of the Designer's interface, the canvas serves as your dynamic workspace.
Here, you're granted a real-time perspective of your site's evolution. It's where the creative process unfolds—where elements are birthed, edited, and aligned.
The Top Bar
A hub of essential functions, the top bar houses a plethora of tools that empower your design journey.
Among these are the page indicator, preview option, breakpoint selectors, undo and redo capabilities, save indicators, code export functionality, sharing options, and the crucial publish button that culminates in your website's debut.
Right Panels
This segment embodies the control center of your design universe. It features a constellation of panels, including the Style panel, Element settings, Style Manager, and Interaction panel.
The mastery of these panels equates to mastery of Webflow's potential, a journey that requires time and dedication.
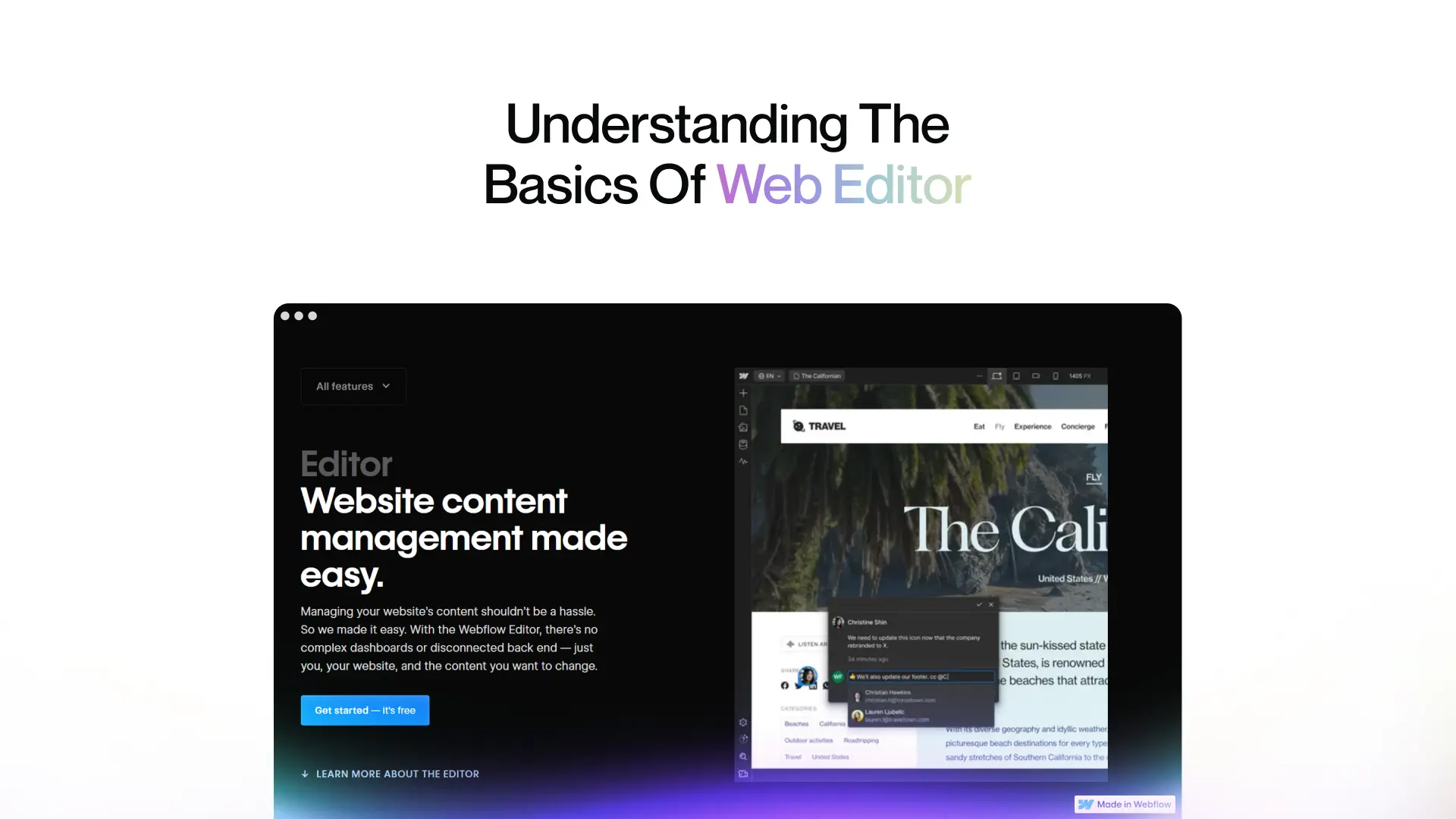
Understanding the Basics of Web Editor

Diving into the intricate landscape of web development tools, we come across a pivotal tool that shapes the very essence of your digital canvas: Webflow Editor.
While Webflow Designer resonates with the artistry of design, the Editor is a symphony of content management, focusing on the heart of your website—its textual and visual content.
The Webflow Editor serves as a dedicated platform to fine-tune your website's content without delving into the complexities of design, animations, or structural modifications.
Its role centers on facilitating seamless content management, a task of paramount importance in maintaining a dynamic and engaging online presence.
Unlike the Designer's interface, which encompasses a holistic array of design facets, the Editor is a realm dedicated solely to content refinement.
At its core, the Webflow Editor functions as a versatile content management system (CMS), offering an intuitive interface coupled with a comprehensive toolkit tailored to optimize your published content.
This has a ripple effect on your website's performance in the digital realm, particularly in the realm of search engine optimization (SEO).
The Editor's capabilities extend to on-page SEO, offering the means to enhance your site's visibility and rankings on search engines like Google.
One of the Editor's standout features lies in its user-friendliness, a trait that extends beyond its interface and permeates its collaborative potential.
With the Webflow Editor, collaboration knows no bounds. It bestows the ability to grant collaborator access to members of your marketing team.
This dynamic access allows these team members to wield the power of live edits, effectuating changes to your website in real-time.
The beauty of this collaboration lies in its autonomy—it empowers your marketing team to enact changes without necessitating direct involvement from the engineering department.
When it comes to wielding the Webflow Editor, the process revolves around the mastery of text, images, and links.
These elements constitute the tapestry of your website's content, and the Editor offers a seamless platform to weave them together harmoniously.
Let's delve into the process of editing within the Webflow Editor:
Logging into Webflow Editor
The gateway to the Editor is a simple addition to your website's URL. Just append "?edit" next to the URL, and a login form materializes at the bottom of the page, granting you access to the realm of content management.
Editing Text
A foundational aspect of content lies in text manipulation. In the Editor, this process is a breeze. By clicking on the text you wish to modify, a box materializes, offering you the freedom to make textual alterations.
It's important, however, to ensure that your edits don't inadvertently affect other elements on the page, as the interplay between text and design can be intricate.
Publishing Changes
Once your textual amendments are complete, a simple click on the "Publish" button initiates the process of change implementation.
This transition is swift, with the changes materializing within a matter of seconds, ushering in a refreshed digital narrative.
Managing Links
The Webflow Editor empowers you to effortlessly incorporate and adjust hyperlinks within your content.
To achieve this, highlight the text you wish to hyperlink and select the "Insert links" option. This streamlined process mirrors the Editor's overarching ethos of simplicity and efficiency.
Editing Images
Visual content forms a cornerstone of online engagement, and the Editor empowers you to manipulate images with ease.
By clicking on the image you wish to edit and selecting the screwdriver icon, you gain access to an array of image attributes, alt text options, size adjustments, and link incorporation.
This grants you the power to align your visual narrative with your overarching content strategy.
The Webflow Editor offers a realm where content takes center stage. Its accessibility and user-centric design empower individuals beyond the realm of developers to contribute meaningfully to the website's evolution.
It's important to recognize that while the Editor liberates content management, it does not negate the value of design expertise.
The synergy between Designer and Editor is where true online brilliance is forged, a harmony that often benefits from the guidance of professional Webflow designers and editors.
The Editor isn't merely a platform for content updates, it's a gateway to a dynamic, collaborative, and SEO-optimized digital presence.
The knowledge of its nuances equips you to navigate the intricacies of web content management, elevating your ability to craft engaging narratives in the digital realm.
Final Thoughts
Webflow has ushered in a revolutionary paradigm shift in the realm of website creation and maintenance.
With its dual pillars of innovation, Webflow Designer and Webflow Editor empower users to craft, refine, and curate websites with unprecedented ease, both in terms of visual aesthetics and content management.
This dynamic duo stands as a testament to Webflow's commitment to reshaping the landscape of web development, offering tools that are accessible, intuitive, and impactful.
Webflow invites you to step into the arena of limitless possibilities, where the barriers of code are replaced by the boundless horizons of imagination.
It's a journey that transcends the binary realm of code and ushers in a new era—a realm where creation knows no boundaries and the digital canvas is painted with the hues of innovation.


.jpg)


