Webflow Google Analytics is a powerful tool that can help you track your website traffic, identify your top-performing pages, and measure your website's performance.
In this blog post, we'll cover everything you need to know about Webflow Analytics, from setting up your account to interpreting your data.
We'll start by explaining what Webflow Analytics is and how it works.
Then, we'll show you how to set up your account and connect it to your Webflow site.
Whether you are looking to scale your business or thought about migrating your site to Weblfow, this article will help you understand the importance of Webflow Google analytics and how it can benefit your business.
Google Analytics: Why Should You Care?

Google Analytics is a free web analytics service offered by Google that helps you track and analyze website traffic.
It can tell you how many people visit your website, where they come from, what pages they visit, and how long they stay. Google Analytics can also help you track your website's performance over time and identify trends.
If you have a Webflow website, Google Analytics is a valuable tool that can help you improve your website's performance. Here are a few reasons why:
Track your website traffic:
Google Analytics can tell you how many people visit your website, where they come from, and what pages they visit. This information can help you identify your most popular pages and see where your traffic is coming from. You can also use this information to target your marketing efforts more effectively.
Identify trends:
Google Analytics can track your website's performance over time and identify trends. This information can help you see how your website is performing and make changes to improve it. For example, if you see that your website traffic is decreasing, you can use Google Analytics to identify the reason and make changes to improve your website.
Track your conversions:
Google Analytics can track conversions, which are actions that you want your website visitors to take, such as signing up for your email list or making a purchase. This information can help you see how effective your marketing efforts are and make changes to improve your conversions.
Overall, Google Analytics is a powerful tool that can help you improve your Webflow website's performance. If you don't already use Google Analytics, we highly recommend setting it up.
It's free and easy to use, and it can provide you with valuable insights into your website traffic and performance.
Google Analytics Benefits
.webp)
Let’s walk you through the most important Google Analytics benefits that you should be aware of if you have a Webflow website.
Track website traffic and performance:
Google Analytics can help you track the number of visitors to your website, where they're coming from, and what pages they're viewing. This information can help you identify your website's most popular content and traffic sources, and track your website's performance over time.
Track website conversions:
Google Analytics can also help you track website conversions, such as sign-ups, purchases, and page views. This information can help you measure the effectiveness of your marketing campaigns and identify the pages on your website that are most likely to lead to conversions.
Get insights into your website visitors:
Google Analytics can also provide you with insights into your website visitors/potential customers, such as their demographics, interests, and behavior. This information can help you create more targeted content and marketing campaigns that appeal to your target audience.
Top Webflow Analytics and Target Tools

Let's take a quick look at some of the most popular analytics and targeting tools that can be used with Webflow.
Facebook Pixel:
This tool uses the power of Facebook analytics to help you track visitors' actions on your site. You can use the Facebook Pixel to track conversions, such as purchases or sign-ups, and to target your Facebook ads more effectively.
Optimizely:
This tool is a popular choice for A/B testing, which allows you to test different versions of your website or landing pages to see which one performs better. Optimizely also offers features for multivariate testing, which allows you to test multiple variables at once.
To learn more about CRO click here.
Matomo:
Formerly known as Piwik, Matomo is an open-source analytics platform that offers a wide range of features, including heatmaps, funnels, and user segmentation. Matomo is a good option for businesses that want more control over their data and who want to avoid using Google Analytics.
Hotjar:
This tool offers great visual representations of your user behavior, such as heatmaps, scroll maps, and click maps. Hotjar can help you identify areas of your website that are confusing or frustrating for users, and it can also help you track how users interact with your forms and other elements.
Google Tag Manager:
This tool makes it easy to add tracking codes to your website without having to edit any code. Google Tag Manager is a valuable tool for businesses that use multiple analytics and targeting tools, as it can help you manage all of your tags in one place.
Google Analytics:
Google Analytics is still the gold standard when it comes to website analytics. Google Analytics offers a wide range of features, including traffic analysis, conversion tracking, and audience demographics. If you're not already using Google Analytics, I highly recommend setting it up.
It's important to note that new tools are constantly being developed, so it's always a good idea to stay up-to-date on the latest trends. If you're looking for a specific feature or functionality, be sure to do some research to find the best tool for your needs.
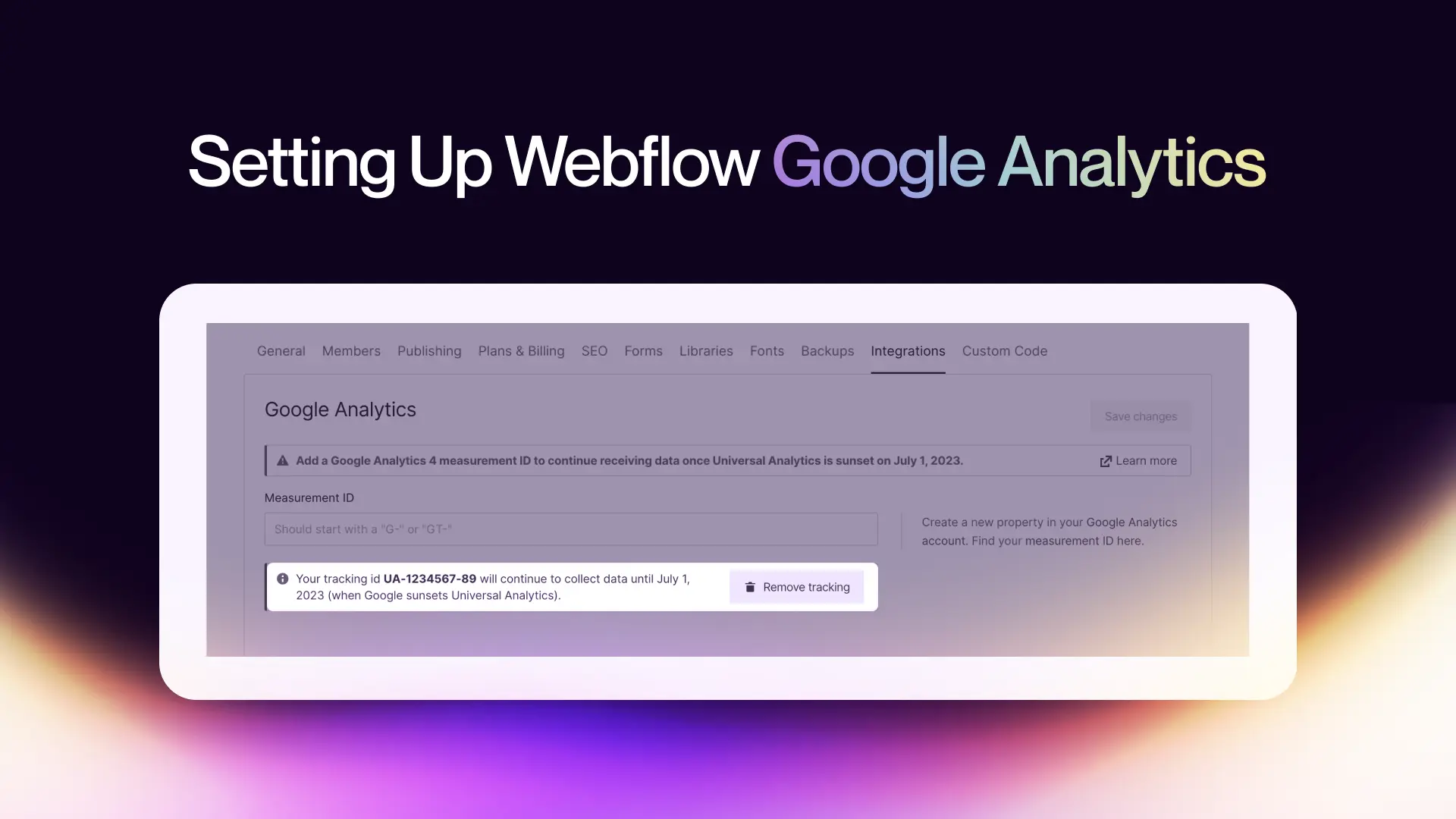
Setting Up Webflow Google Analytics: Step-by-Step Guide

Here's how you can quickly set up Google Analytics in your Webflow project:
- Go to your Dashboard and click Project Settings > Integrations.
- Click on the Google Analytics admin page link.
- Get your Google Analytics tracking ID. To do this, you'll need to connect your Google account with analytics. Once you click on the link, you'll be asked to enter the following information:
- Whether you need to use it for a website or mobile app (in this case, you should choose Website)
- Account name
- Website name
- Website URL
- Industry
- Reporting Time Zone
- Add your tracking ID in the Project Settings. Once you've set up the Google Analytics account, you'll receive a tracking ID that you just need to copy and paste into the designated field in Webflow. Here's a short step-by-step explanation:
- Copy the tracking ID.
- Paste it in the field under Google Universal Analytics ID on the Integrations page in Webflow.
- Click on Save Changes.
- Publish the changes.
That's it! Google Analytics will need some time to start tracking data, usually one day. After that, you can select any custom date and get valuable insights about visitors on your Webflow-made website.
Here are some additional tips:
- Make sure that you have published your website before you add your tracking ID to Webflow.
- If you're not sure how to find your tracking ID, you can find it in your Google Analytics account under Admin > Tracking Info > Tracking ID.
- Once you've added your tracking ID to Webflow, it can take up to 24 hours for Google Analytics to start tracking data.
- You can check the status of your tracking ID in Google Analytics under Admin > Tracking Info > Tracking Code.
- If you're having trouble setting up Google Analytics, you can refer to the Webflow documentation: https://webflow.com/blog/how-to-add-google-analytics or contact Google Analytics support.
Google Tag Manager Setup

Google offers a service called Google Tag Manager that can help you improve your analytics even more by consolidating various pixels, codes, and script tags into easily manageable tags. This can further improve your website analytics integrations.
To get started, you'll need to create a Google Tag Manager account. You can do this by going to the Google Tag Manager website: https://tagmanager.google.com/ and clicking Create account.
Once you've created an account, you'll need to set up a container. A container is a collection of tags that you can use to track different events on your website.
For this tutorial, we'll be creating a container for Google Analytics.
To set up a container for Google Analytics, you'll need to do the following:
- In the Google Tag Manager interface, click Create container.
- Give your container a name and select Web as the type of container.
- Enter the URL of your website in the Container ID field.
- Click Create.
Once you've created your container, you'll be given two code snippets. The first snippet is called the Container code. This snippet needs to be added to the head of your website's HTML code.
The second snippet is called the Embed code. This snippet needs to be added to the body of your website's HTML code.
To add the Container code to your website, you can use the following steps:
- Go to your Webflow project and click on Project Settings.
- Click on the Custom Code tab.
- Paste the Container code into the Header code field.
- Click Save Changes.
To add the Embed code to your website, you can use the following steps:
- Go to the Designer view of your Webflow project.
- Click on the Add panel and drag Embed into your project.
- Make sure that Embed is the first option under Body.
- Go back to Google Tag Manager and copy the Embed code.
- Paste the Embed code into the Embed code field in Webflow.
- Click Save & Close
Once you've added both code snippets to your website, Google Tag Manager will start tracking data from your website. You can view this data in the Google Tag Manager interface.
If you want to embed custom code on multiple pages of your website, it's a good idea to use the Embed code in a symbol. This way, you can easily update the code in one place and have it reflected on all of the pages where you've used the symbol.
To use the Embed code in a symbol, you can use the following steps:
- Create a new symbol in your Webflow project.
- Paste the Embed code into the symbol's code editor.
- Save the symbol.
- Drag the symbol onto any page where you want to embed the code.
That's it! You've now successfully integrated Google Tag Manager with Google Analytics in your Webflow project.
Click here for more Webflow Integration solutions.
Site Search and Google Analytics
Webflow's site search feature allows visitors to quickly find the content they're looking for on your website. This makes it a valuable source of information about your visitors' behavior and needs.
To track how visitors use the search option and what they're searching for, you can integrate site search with Google Analytics.
Here's how to do it:
- Log in to your Google Analytics account.
- Select Admin and go to the view in which you want to set up your site search.
- Click View Settings and turn on Site Search Tracking.
- In the Query Parameter field, enter the internal query parameters that you use for your site search. The two most important ones are search and query. You can enter them as search, query.
If you want to learn more about setting up site search tracking, we suggest reading the detailed guide by Google.
Final Thoughts
This may seem a bit overwhelming at first but do not worry. Once you go through this mini-guide a couple of times, you will get a hang of it.
Author
.jpeg)

.jpeg)
.jpg)