Did you know Webflow and Contentful are both tools for building websites?
Choosing the right platform for your needs may be a tough choice but this Webflow vs Contentful comparison will help you make the right decision.
Webflow vs Contentful: An Overview

Webflow makes building websites easy. It's not just about creating a site but also putting them online and making them look great and functional on any device.
With Webflow, you can design your site by dragging and dropping elements, so you don't need to write any code (great for no-coders). It comes with a built-in system to help you manage and publish your content. It has the SEO tools to help your website rank better search engines.
Webflow allows you to create online stores with all the features you need for selling your products. You can add special effects and animations to make your site look cool. Webflow also takes care of hosting your website, so it's fast and secure. There are lots of different designs you can start with and customize to make your own.
Contentful’s platform is for managing content online. Unlike other platfroms, it keeps content separate from how it looks on the screen, making it easy for developers to use it on different devices. You can use Contentful's content on various places like websites and apps.
It has a simple editor for creating and managing content and allows you to create your own types of content. Contentful focuses on APIs, making it easy to connect with other tools and platforms. It supports multiple languages and offers detailed settings to control who can see and edit content.
Can’t do it on your own? Click here and collaborate with Imbassy the world’s #1 Webflow Enterprise Partner.
Design Capabilities
Webflow is great at designing websites, when compared to Contentful. It has tools that make designing easy and fun. Webflows Visual Editor allows you to see how your website will look as you design it. You can also change things whenever needed, which means you can try out different ideas and see what works best.
You can start building your site from scratch by adding basic elements. You can also use Quick Stack elements to build common structures fast. There are pre-made elements like sliders or tabs that you can just drop in. Once you've created it , you can save it as a reusable component. This means you can use it again and again across your whole website.
To keep things organized, Webflow has a tool called the Navigator. This helps you see all the different parts of your website and move them around easily. You can work with real content from your CMS or online store while designing your site. This means you'll see exactly how things will look when your site goes live.
Webflow makes it easy to see how your site will look on different devices, like phones or tablets. If you want to change the style of lots of things at once, you can create classes. This lets you apply changes to multiple elements all at the same time.
Unfortunately, Contentful doesn't focus on design like traditional website builders such as Webflow. It's mainly a Content Management System (CMS) that's "headless," meaning it separates content from how it looks on a website. Because of this, Contentful doesn't have built-in design features like Webflow does.
Instead, Contentful is made to work well with other design and development tools. This means you can use it to handle your content, but you'll need other tools or frameworks, like React, Angular, or Vue, to design the visual part of your website or app.
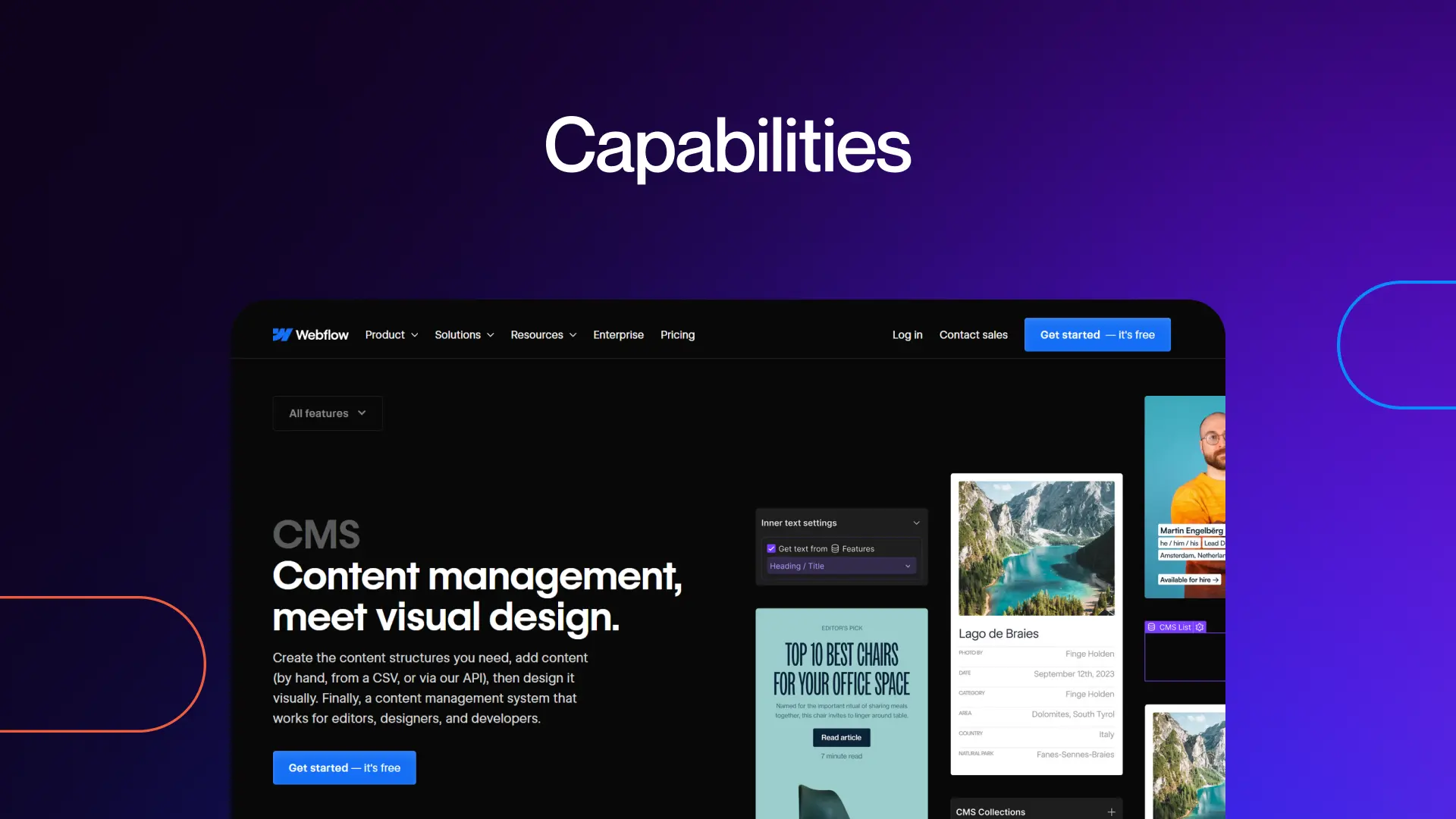
Capabilities

Webflow wins in designing websites, but when it comes to managing content, Contentful may take the prize. That's because Contentful is designed specifically as a content management system (CMS), but don't underestimate Webflow as it also comes with a pretty strong CMS.
One standout tool is the Visual Modeler, which helps visualize content flow smoothly. Another interesting feature is Contentful's use of AI. These AI-powered features make generating example content easier, simplifying the process of connecting content to the source code.
Here is the catch, creating and managing content is straightforward and efficient, but it's important to remember that developers may need to step in to ensure seamless integration between Contentful and your website.
Integrations
Deciding between Contentful and Webflow for integrations is tough. Webflow lets you connect with lots of other tools, which can make it more powerful for things like marketing and analytics and Webflow also has its own app store, where you can find more tools to use with it. It's still growing, but there are already options available, like Data Goat, which helps with Google Analytics.
Contentful is also really flexible when it comes to connecting with other tools. Its API (that's a fancy way of saying it's a way for different programs to talk to each other) lets it work with lots of different platforms. Did you know Contentful also has its own set of apps that you can use right within its system. These can help with things like creating content and images, and some of them even use artificial intelligence to make things easier.
SEO

When it comes to SEO and marketing, Webflow often gets a thumbs-up. It's thought to have more built-in features to boost your website's ranking on search engines like Google.
Webflow offers tools to optimize your web pages for search engines. You can set meta titles, descriptions, and alt text for images directly within the platform. Plus, its Visual Editor helps in designing layouts that are search engine friendly and ensures your website looks great on all devices.
What's impressive about Webflow is how it simplifies some SEO tasks, saving you time. You can update and publish content without relying on developers, provided they've set things up right.
Contentful takes a different approach as a "headless CMS," separating content from its appearance on your website. This flexibility allows for customized SEO strategies. Its API-centric approach enables quick and efficient content delivery across various platforms, which search engines appreciate. Contentful's SEO features might require a bit more technical know-how compared to Webflow.
Help, Connect, and Learn
Both Webflow and Contentful offer support resources and education to help users. Webflow has the Webflow University which offers step-by-step video tutorials, FAQs, and detailed documentation. They also have a community on their forum and host regular meetups and workshops.
Contentful also provides robust support with documentation, FAQs, and a developer portal. They offer email support for paid users and have an active community on forums and social media channels. Contentful also offers educational resources like tutorials, webinars, and workshops to help users learn the platform.
Pricing
Webflow's pricing can be a bit complex, with various plans offering different features. They have a free plan where you can explore Webflow Designer and publish sites on a subdomain. However, for more advanced features like hosting and e-commerce, you'll need to opt for one of their paid plans.
These plans include hosting packages, e-commerce options, and workspace packages.
Click here to see Webflow pricing plans from Imbassy!
Contentful also offers several pricing plans to suit various project needs. Their free plan includes basic features like up to 5 users and community-based support. They also have a Basic Plan for $300 a month, offering more users, locales, and technical support.
For larger organizations or specific needs, they offer a customizable Premium Plan with advanced features like support for thousands of users, customizable roles, and access to customer success and professional services. They also offer additional packages for expanding your content space.
Final Thoughts
So, who wins?
Webflow with its visual editor, making website design accessible to all without the need for coding skills. With built-in SEO tools, responsive design features, and e-commerce capabilities, Webflow allows users to create unique websites effortlessly.
Or, Contentful with its CMS, prioritizing content management and delivery across multiple platforms. While it may lack built-in design features, Contentful's flexibility and API support offer customization options, particularly for developers.
The choice between Webflow and Contentful depends on your specific requirements and preferences. Both platforms offer valuable solutions to skyrocket your online presence.
.jpg)


.jpg)

